To get into this debate fairly, we should understand the difference between React and NextJS.
React is a JavaScript (JS) library used by developers for building user interfaces whereas Next.js is a framework for React.
In other words, Next.js when used with React streamlines the web app developmental process and expands its functionalities.
React can be used independently, but Next.js requires React to make apps usable, making hiring ReactJS developers a mandatory step in the process of app development.
React comes with a framework of its own: Create React App (CRA), which includes tools like ESlint and can be used to set up projects.
On the other hand, Next.js is a React-based framework where developers can create server-side apps. Although React is the foundation, Next.js defines the architecture.
If they are so different, why are we comparing them?
Next.js works differently from CRA which leads to different architectures experienced by developers.
In this post, we have shed light on the functionalities of Next.js and React and compare their significance in the process which will help you choose the correct developmental framework.
What is React
It is a JS library that helps create user interfaces (UI). It was developed by Facebook (now Meta), which became open-source in 2013. It can design engaging UIs easily, through simple elements that get the data and render the output.
React is one of the widely used front-end development JS libraries and is used with React Native and Redux for complex applications for mobiles. The elements of React have a leaner learning curve due to its analytical property while retaining scalability.
Dynamic, search engine-friendly sites, smartphone apps, 1-page tools, dashboards, and more can be built with React. Many famous sites and apps are developed using React such as Facebook, Netflix, Reddit, and Airbnb.
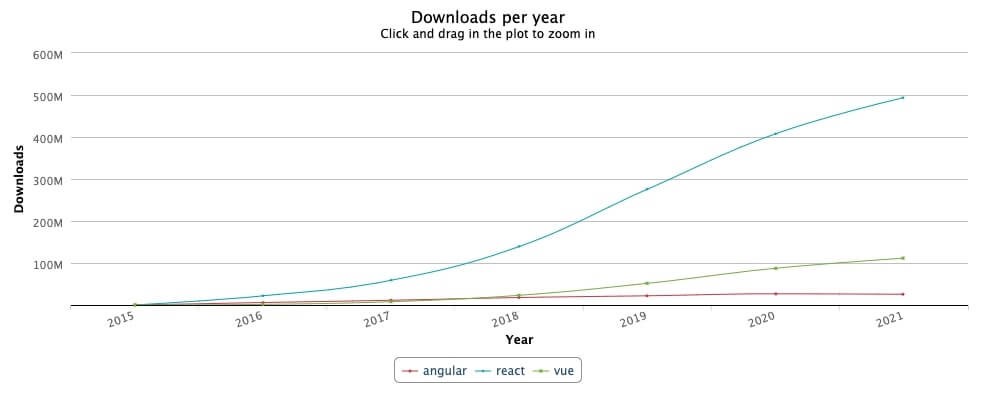
React consistently out-competes its closest rivals: Angular and Vue.js by a huge margin.

React Advantages
- Writing code is easy – Thanks to JS, which enabled app developers to build customizable solutions with less code and a common language, quickly.
- Active community – Many educational and enterprise-friendly content are made accessible by an old and wise community.
- Components – React has reusable components. Consequently, they can be installed on various pages while retaining their properties. You can edit the root code, and the modification will be reflected on all segments.
- Personalization – Its functionalities can be increased with the help of other tools like Redux which are easily compatible.
React Disadvantages
- It needs accessories – React helps with UI development, so developers require other tools to make the UI fully functional and useful.
- Old and irrelevant documentation – React develops quickly. As a result, the available documentation becomes useless quickly. Fortunately, the community provides solutions to any questions or problems, but there is a constant re-learning process.
What is Next.js?
Built by Vercel with the intention of providing React with a great framework. This open-source framework is advertised as the Web’s Software Development Kit containing all the tools required to improve the web experience. The claim is still undisputed.
It works with React and Node.js, enabling developers to build server-side rendered or hybrid static apps. It delivers a stable architecture to React’s features while adding some more.
Some examples of products, platforms, and applications that use Next.js are Twitch.tv, TikTok, Hulu, and Binance. Note that all of the examples handle a lot of data from a lot of users, all of the time.
Next.js has an advantage over other frameworks due to a set of unique functionalities. Below are the four crucial ones:
- Data Fetching – data management to optimize speed, with two kinds of pre-rendering.
- Server-side Rendering (SSR) fetches data and renders it in real-time.
- Static Generation uses data already available before the user makes the request. This is useful where information can be publicly cached or pre-rendered for SEO.
- Typescript – It is a widely used coding language built on JS. Next.js supports Typescript, making it popular in the developers’ community.
- Redux – Redux works with Next.js seamlessly.
- Configurability – It is quite versatile and simple at the same time. For instance, data routing is as easy as creating new folders.
Next.js Advantages
Why you should use Next.js instead of other frameworks for React?
The app development needs and goals decide the framework, but here are a few advantages developers enjoy with Next.js, making it a favorite:
- Lean learning curve – When measured against React and other frameworks that are compatible with React, Next.js can be learned quickly. App developers have to just create the page and link to corresponding components in the header, thereby reducing code, enhancing readability, and improving management.
- Speed and performance – Applications that are built on Next.js perform better due to SSR and Static Generation, which is an efficient method to manage data. SSR can keep up with the server’s handling requests. Static Generation is also quick as it can work from a content delivery network (CDN).
- High-speed data rendering – Every modification in the file is instantly reflected when the page is refreshed. The elements are rendered on the spot due to developers can follow the edits as they happen.
- Built-in CSS – while building apps with React on the Next.js framework, you can get CSS styles from JS files which can render your data faster.
- Improved image optimization – Images should be optimized and served in lightweight formats like WebP and configured to adapt to different viewports.
- Search engine optimization (SEO) – If you are looking for improved SEO, titles and keywords are created easily for each unique page. Use the Head component feature to enter them on each web page.
- Compatible with ESLint – App developers can enjoy the benefits of ESLint easily with Next.js by using the “scripts”: { “lint”: “next lint”}.
- Simpler personalization and execution – Next.js relies on plugins such as Babel making personalization possible. Execution is fast, thanks to intuitive design, enabling faster application launches.
- API support – APIs expand your project versatility and range, and Next.js integrates with APIs with the click of a button, where you can create unique API routes.
Next.js Disadvantages
All web development tools and utilities come with functionalities that are less friendly than ideal, which is dependent on the developer experience:
- Limited routing capabilities – The Next.js routing system is similar to a file system and is not enough for some projects. Node.js is needed to build dynamic routes, which means developers have to learn to use it as well.
- Community – Although Next.js is becoming a common building block of the internet, the community is still quite small. There are fewer experts compared to other frameworks.
If your team relies on React and is looking for a new tool to improve their workflow, Next.js is the best choice.
Next.js provides stable architecture and rendering functionalities to React. As mentioned earlier, it works on React; it is a “React Framework for Production”, according to its makers as shown below.

So, which is better
An accurate question would be whether Next.js is an ideal framework for the development of your React app. It all depends on the type of app and the short and long-term goals of the project.
Both Next.js and React are set to become two crucial building blocks for web apps enhancing everyone’s digital experience. They make the internet better via applications with improved performance, cheaper build costs, and higher production capacity.